
Goal
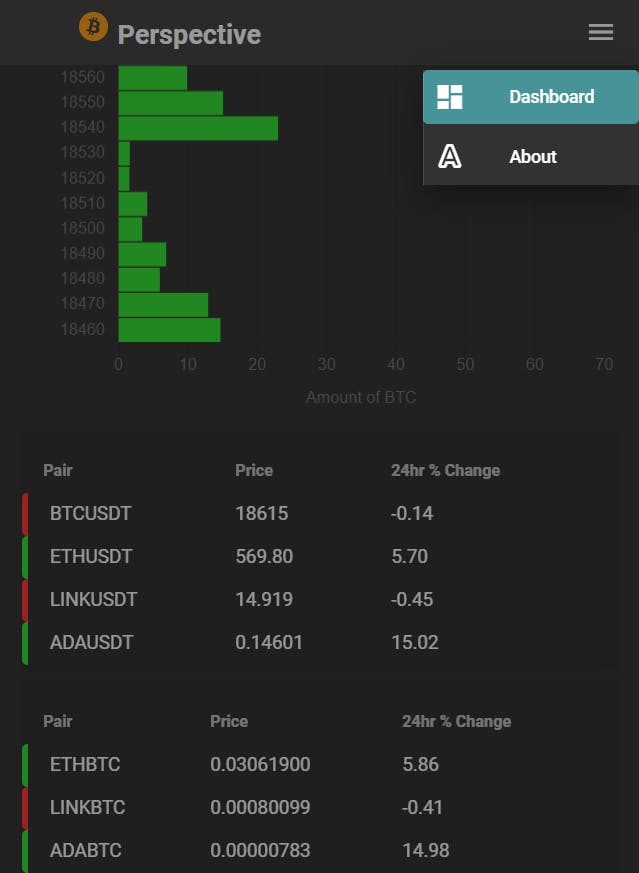
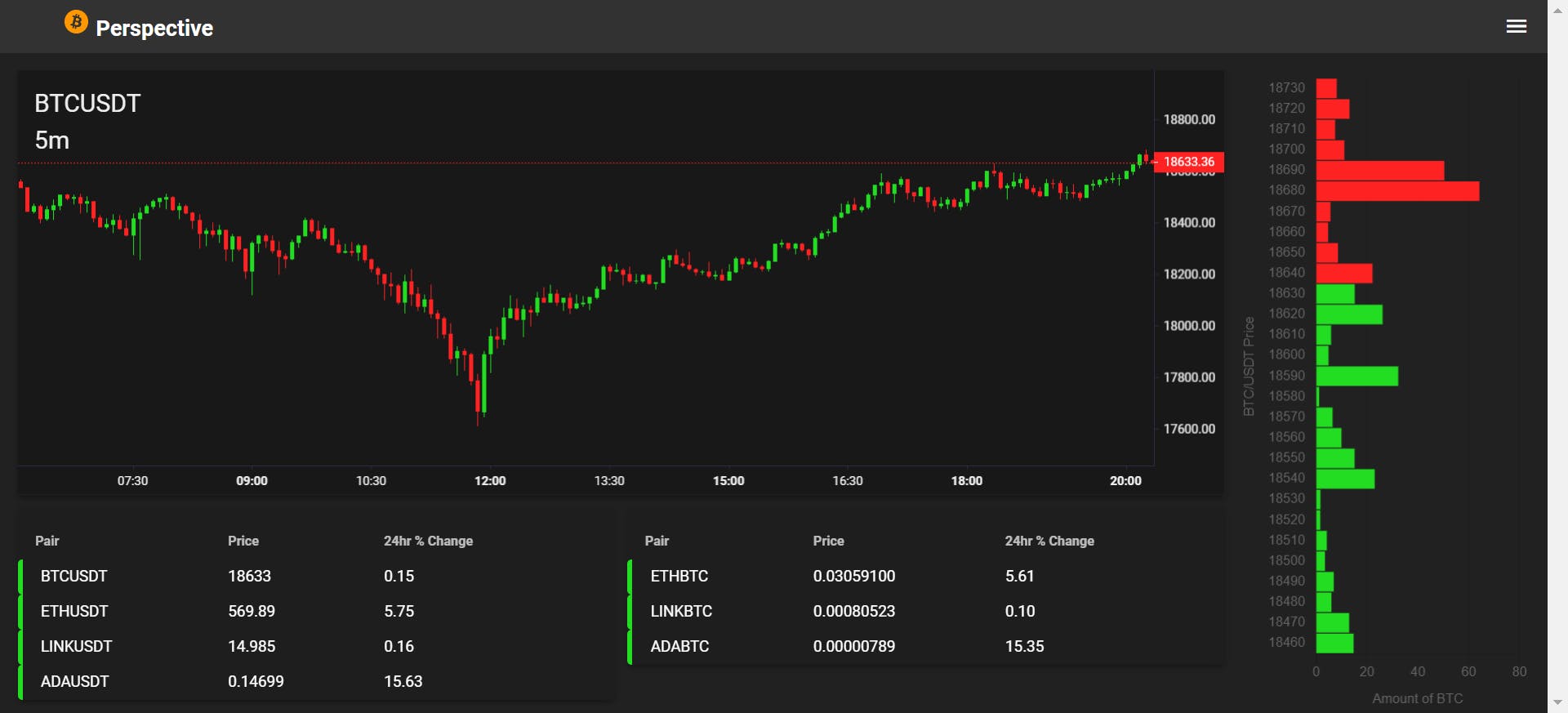
This project seeks to display real-time data from the largest cryptocurrency exchange, Binance. A key feature is the orderbook and how raw data from the exchange is represented in summed ranges, other features are explained on the sites about page.
Future updates will include a live orderbook, a historical record of orderbook data represented on the chart and customisable tickers chosen by a logged in user.
Implementation
At the current time this is a Vue 2 app utilising Vue Router and Vuex. A connection is made via axios to a REST API and a Websocket, the data is manipulated into formats the charting libraries and data tables can read/update. Vuetify components and styles are used throughout though CSS grid provides the dashboard layout.
Technologies
- Vue.js (2.6.11) / Vuex / Router
- Vuetify
- Lightweight-charts / chart.js
- Axios / Binance API