
This project was completed as part of a technical interview
Goal
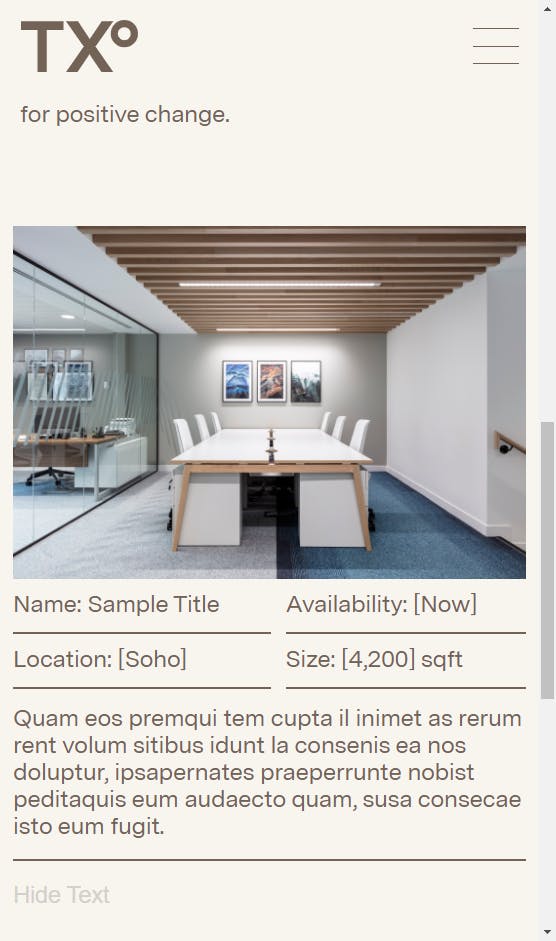
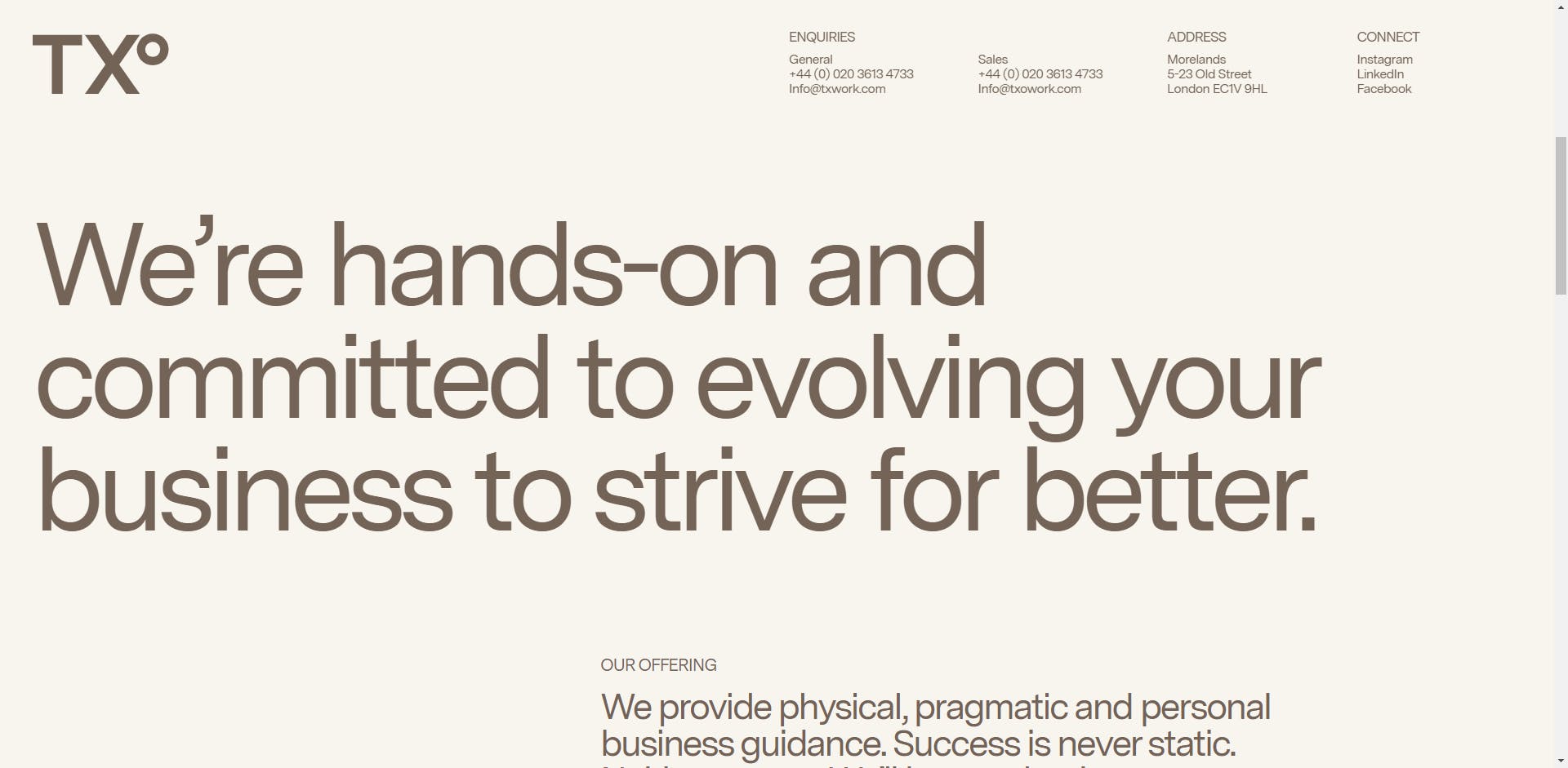
To replicate the provided design and interaction documentation - "pixel perfect".
Implementation
I chose Nuxt.js to generate a static site, though this could easily have been implemented without a front end framework I had been discussing Nuxt with the developers before this project began.
Layout and typography were important, I chose SCSS with BEM to manage the individual sections of each component as I felt this gave me the most control while still being able to include common mixins used site wide.
Animations were handled through GSAP which was necessary due to multiple elements needing pinning and moving via user controls.
Other notable features include tappable image carousel with dropdown, mobile responsive menu, image optimisation and custom font.
Technologies
- Nuxt.js
- SCSS
- GSAP (GreenSock Animation Platform)